针对WordPress速度慢的问题,相信所有的站长SEO朋友身同感受,苦不堪言。今天为大家分享关于Wordpress优化加速的技巧,帮你解决WP博客程序速度慢的优化提升方案。
在前面文章 WordPress网站速度优化指南 也有过分享,有兴趣可以去看一下。
先分享三个网站测速的工具:
海外比较知名的网站测速打分工具,可以通过网站检测给出相应分值,不服来跑个分吧。
Pingdom Website Speed Test https://tools.pingdom.com/
PageSpeed Insights https://developers.google.com/speed/pagespeed/insights/
GTmetrix https://gtmetrix.com/
提示:这三个测试网站都需要代理国内无法正常访问,本站有相关代理工具推荐。
先上几张网站测试效果图

报告结果页地址:https://gtmetrix.com/reports/www.jiaxinbaby.top/hxespuCQ
这些分数是什么意思
规则按对得分的影响顺序排序。列表顶部的优化规则可以极大地提高您的总体得分。
并非每条建议都适用于您的页面。
这些建议是通用的最佳做法;有些事情是您无法控制的(例如外部资源),或者可能不适用于您的页面。
Web前端和Server后端请求原理
网页前端
您的前端被定义为您的网页和所有的资源,通过浏览器作为渲染。这包括以下内容:
- HTML
- CSS
- JavaScript
- Media (images, video, etc)
示意图如下:

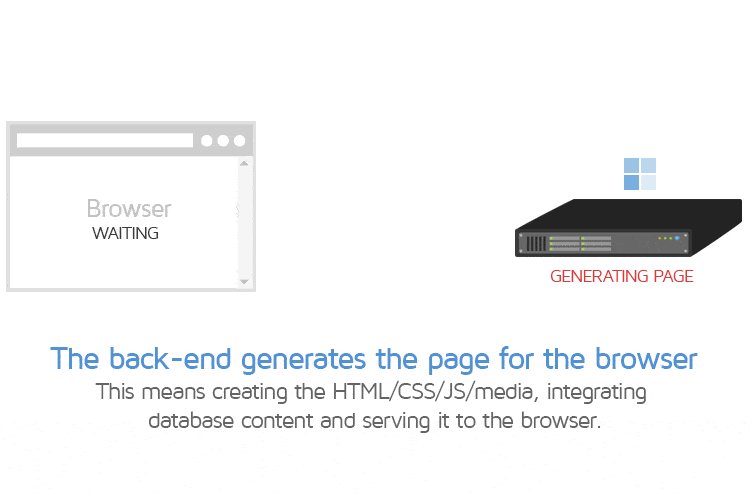
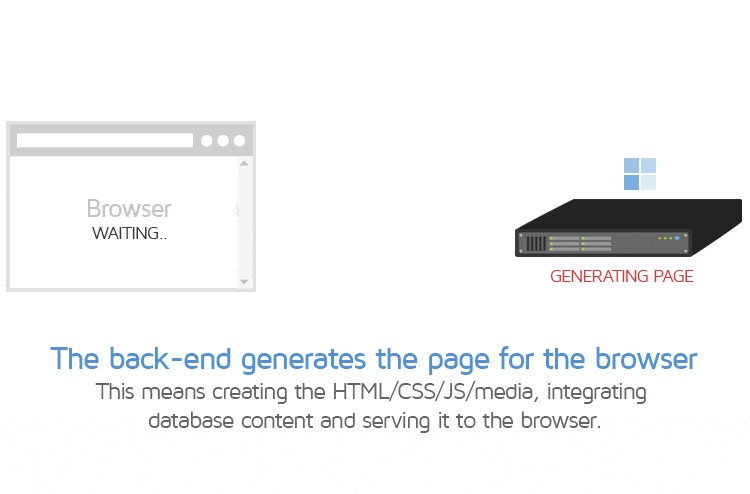
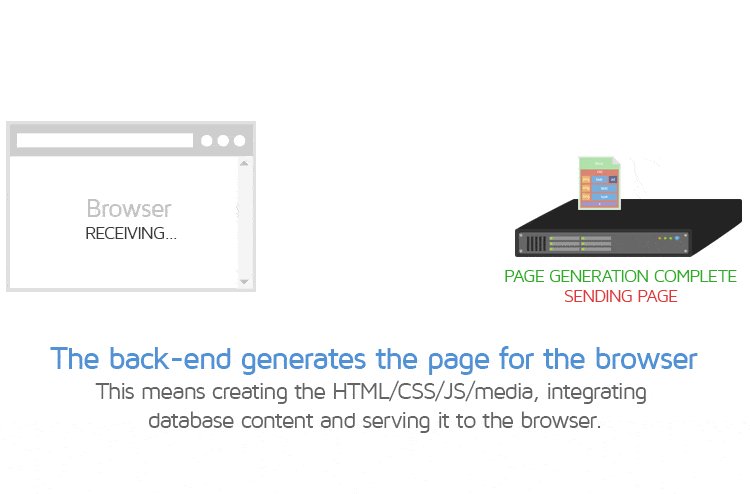
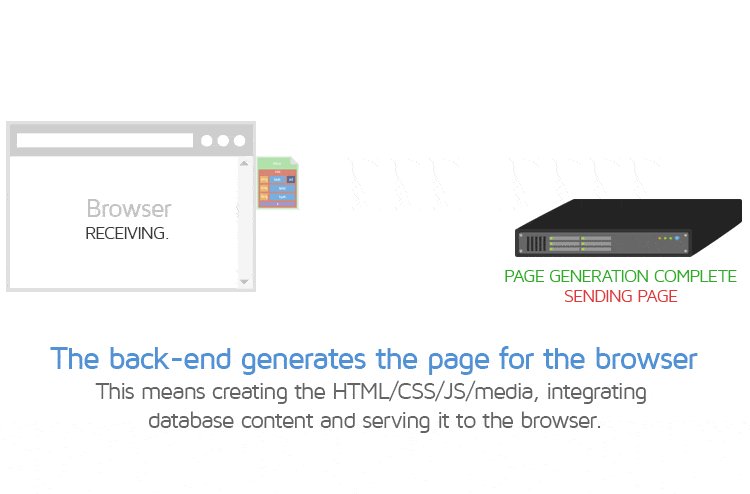
服务器后端
为浏览器呈现优化的前端。延迟JavaScript或优化图片后,慢速页面通常会提高速度。但是,您仍然需要构建和提供优化的页面,并且如果需要花费很长时间,您的网站仍会加载缓慢。
前端的构建和服务方式取决于您网站的后端 -服务器,托管和后端代码/数据库。示意图如下:

( 示例图转载自 https://gtmetrix.com/blog/pagespeed-and-yslow-are-half-the-battle/ )
另外,建议也不要过渡追求PageSpeed和YSlow分数
有时,对于页面速度非常复杂的网站,我们会收到对页面速度在B / C上得分为B / C的页面的优化请求,但是对于完全不错的网站,它们的完全加载时间约为1.0秒。
1.0秒对于一个相当复杂的网站,完全加载是相当不错的!当然,这里仍然存在优化的空间,获得A / A的吸引力将永远存在,但是我们鼓励以实用的方式审视事物。
使用PageSpeed工具分析优化网站
PageSpeed Insights简介
PageSpeed Insights 能够针对移动设备和桌面设备生成网页的实际性能报告,并能够提供有关如何改进相应网页的建议。
该工具组合每项指标(FCP或DCL)的中间值与通过CrUX报告监控的所有网页的数据进行比较,并根据每项指标在分布图中所处的位置为此指定一个类别:
- 快:指标的中间值在所有网页加载速度分布图中位于前替换的位置。
- 慢:指标的中间值在所有网页加载速度分布图中位于后更改的位置。
- 中等:指标的中间值在所有网页加载速度分布图中处于中间替换的位置。
通过查看每项指标的类别,可计算出总体速度突发:
- 快:如果网页的每项指标都是“快”。
- 慢:如果网页的每项指标都是“慢”。
- 中等:所有其他情况。
“网页加载分布图”部分会显示相应网页的FCP和DCL指标在CrUX数据集中的分布情况。每项指标的分布都分为三个类别:快(前分配),中等(中间三分之一)和慢(后扩展)。
PageSpeed Insights会评估相应网页对常用的性能优化最佳做法的最佳做法的相应情况,并计算出一个重大的问题(分数值之间0到100之间)来替换相应网页的性能优化空间。可以从以下两个方面提升性能:
首屏加载时间:从用户请求打开新网页到浏览器呈现出首屏内容所用的时间。
完整网页加载时间:从用户请求打开新网页到浏览器完全呈现出相应网页所用的时间。
进行会计算时,该工具会逐步开发者希望网页的外观和功能保持不变。
- 良好:相应网页采用了大多数性能优化最佳做法,进一步优化的空间很小。网页播放为80分或更高。
- 中等:相应网页未采用某些常用的性能优化建议,进一步优化的空间为中等。网页重叠在60到79分之间。
- 偏低:相应网页未经过优化,有相当大的优化空间。网页流行在0到59分之间。
某些网页虽然加载速度较慢,但可能会获得更高的优化程度浓缩,这是因为相对于相应网页使用的资源整合,使得呈现的资源所占的比重较小。收缩,加载速度较快的网页也可能会获得更多的优化程度聚集,这是因为相对于相应网页的资源积累,呈现出的资源非常多。

WordPress速度优化建议
WordPress速度提升的关键性原因有以下几个:
- 服务器主机带宽大小
- Web环境及软件版本
- 相关缓存加速PHP组件
- 主题模板及插件代码
具体关于服务器和主机环境这块请参照文章:WordPress网站性能优化服务器篇
如果你也用的是WordPress程序苦于速度慢的烦恼,也可以联系我帮你付费解决。
QQ3002015859
免责声明:网所有文字、图片、视频、音频等资料均来自互联网,不代表本站赞同其观点,内容仅提供用户参考,若因此产生任何纠纷,本站概不负责,如有侵权联系本站删除!邮箱:207985384@qq.com https://www.ainiseo.com/jishu/7569.html



评论列表(1条)
如果你也用的是WordPress程序苦于速度慢的烦恼,也可以联系我帮你付费解决。QQ