今天发现博客没有设置404页面及跳转,由于就把该功能实现,由于SEO博客使用的是Nginx服务器方法很简单。
1,添加Nginx 404规则代码
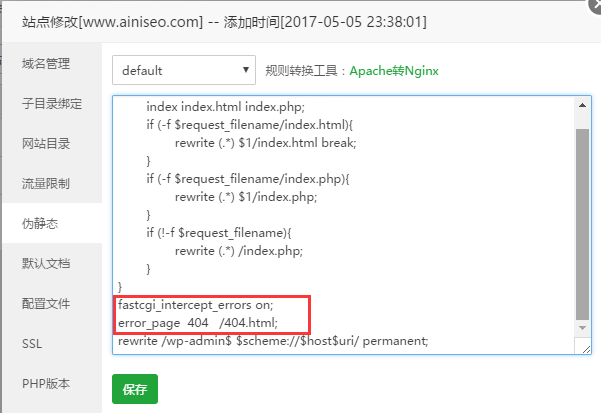
把404页面放到WEB根目录,默认是安装目录的html目录下;然后在服务器中添加配置404规则,如下:
fastcgi_intercept_errors on; error_page 404 /404.html;
本博客使用的是面板,直接在伪静态里面进行放置即可;
2,根目录中放置404.html
把自己提前写好的404.html网页添加到WEB根目录中,如下图;
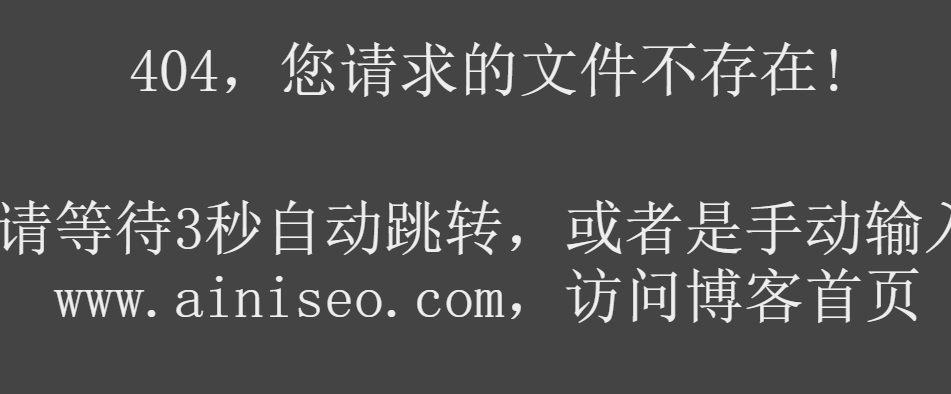
3,实现倒时计跳转
当用户访问了出错的页面时就会跳到设定的404页面中,并且3秒后转到网站主页,需要在404页面中添加这段标签;

好了,关于Nginx 404 配置就此结束,大家学会了吗?
免责声明:网所有文字、图片、视频、音频等资料均来自互联网,不代表本站赞同其观点,内容仅提供用户参考,若因此产生任何纠纷,本站概不负责,如有侵权联系本站删除!邮箱:207985384@qq.com https://www.ainiseo.com/jishu/1863.html