网站评分工具 GTmetrix 使用报告分析教程 2021
上篇介绍了 网站性能速度评分工具GTmetrix改版Lighthouse指标 再为站长SEO介绍一下GTmetrix 新版本使用分析教程。
详细介绍由Lighthouse提供支持的新 GTmetrix 报告
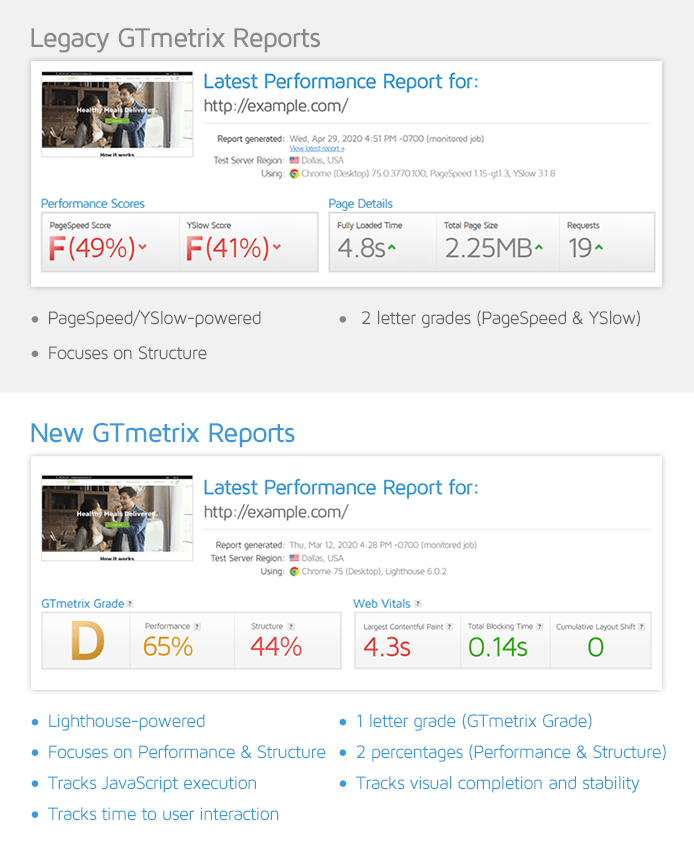
GTmetrix经历了迄今为止最大的变化,用网页性能的行业标准Lighthouse取代了PageSpeed / YSlow库。
借助由Lighthouse提供支持的GTmetrix,新的GTmetrix报告已进行了广泛的重新设计,以合并Lighthouse的数据和指标。

网站已经升级了新的评分系统,全新的GTmetrix成绩以及新的性能和结构评分。新的《 GTmetrix报告》还增加了新的选项卡,可视化效果,图形和更深入的见解。
本文我们将详细说明对新GTmetrix报告的所有更改,以及与旧版PageSpeed / YSlow报告及对旧版的报告变化对比。
新版GTmetrix评分详细信息
新GTmetrix报告中使用的评分系统大致基于Lighthouse评分系统。但是,凭借我们自己的专业知识和专有配方,它得到了增强,以提供多年来受到用户喜爱和信任的独特GTmetrix风味。
最终的产品是新的GTmetrix等级-由新的性能和结构得分得出的加权等级,代替了旧的PageSpeed和YSlow得分(旧版报告)。

GTmetrix等级
GTmetrix等级将页面的执行速度(在加载,交互性和视觉稳定性方面)与为获得最佳性能而构建的速度相结合。
该等级较好地反映了您的总体网页体验,因为它同时考虑了您的前端结构以及用户的实际性能。

GTmetrix等级是两个新的基于百分比的分数的加权平均值,即:
- 绩效得分(70%)
- 结构分数(30%)
GTmetrix等级基于一个简单的公式,该公式目前分别为性能和结构得分分配70/30的权重。
表现分数
性能得分实际上是您的灯塔性能得分,由GTmetrix测试,我们的浏览器,硬件规格和指定的分析选项(AdBlock,连接速度等)捕获。

效果得分可从用户角度告诉您网页的效果如何。
该分数由6个关键指标组成,并具有以下权重:
Loading performance装载性能 (55%)
- First Contentful Paint (15%)
- Speed Index (15%)
- Largest Contentful Paint (25%)
Interactivity互动性 (40%)
- Time to Interactive (15%)
- Total Blocking Time (25%)
Visual Stability视觉稳定性 (5%)
- Cumulative Layout Shift (5%)
衡量每个指标并将其作为分数进行计算,然后与阈值进行比较,汇总结果(具有适当的权重)构成最终的绩效得分。
结构得分
结构得分是我们对Lighthouse Opportunity和Diagnostic审核的专有评估。

结构得分告诉您页面的构建如何达到最佳性能。
我们已经进行了这些审核,并根据各种因素(包括潜在的节省和重要性)为他们分配了分值
问:结构分数会影响绩效分数吗?结构分数不会直接影响您的绩效分数。
但是,总体而言,提高结构得分通常可以提高页面性能。这将导致更好的性能得分,并由此获得更好的GTmetrix等级。
可以将新的GTmetrix报告中的结构审核视为获得更好Web性能的说明手册,而Performance Score指标则可以作为实际Web性能的秒表。

解决结构审核可以作为改善整体页面加载时间的良好起点。此外,某些审核是相关的,因此,修复一个审核可能会影响其他审核
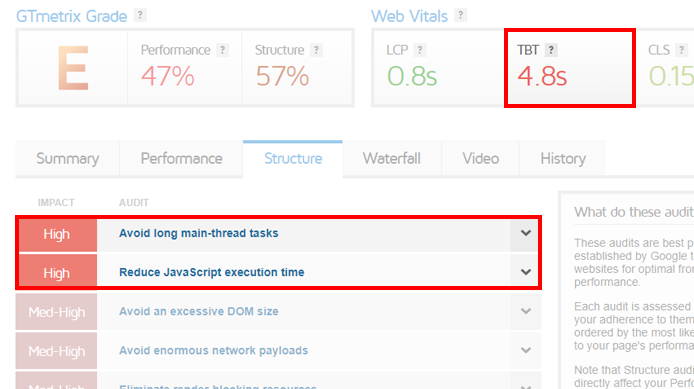
Web Vitals 网络生命
Google已将Web Vitals确立为您提供快速网站体验时应关注的核心指标。

这些指标包括:
Largest Contentful Paint (LCP) -最大的内容涂料(LCP)
显示最大的内容元素需要多长时间。
Total Blocking Time (TBT) -总阻止时间(TBT)
在页面加载过程中,脚本阻止了多少时间。
Cumulative Layout Shift (CLS) -累积版式移位(CLS)
您的用户在页面加载期间经历了多少版式移位。
在这些指标上做得很好,可以很好地表明您正在为访问者带来快速且愉快的体验。
Web Vitals是衡量您的页面基准的一种很好的方法,因为它们专注于少数对性能感知有最大影响的关键指标。在新的《 GTmetrix报告》中,您可以在“ Web Vitals”的前面和中心找到您的GTmetrix成绩和性能/结构分数。
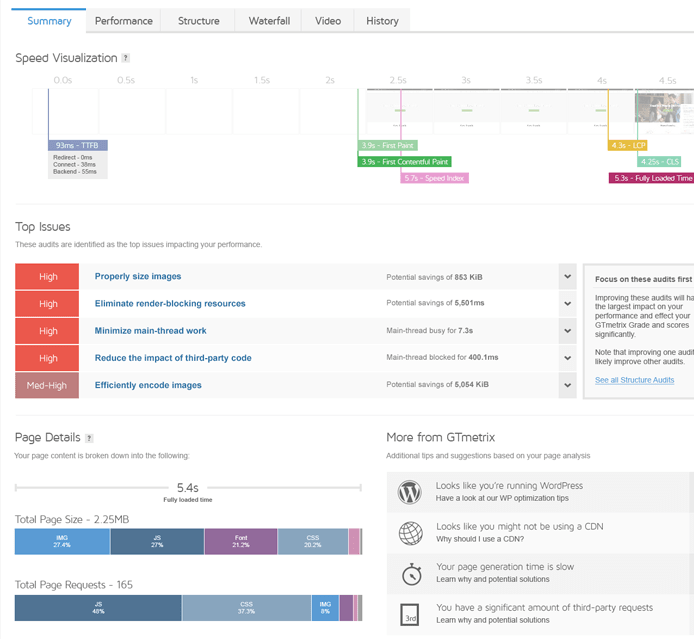
摘要选项卡
GTmetrix报表的新功能是“摘要”选项卡,它向您显示页面的性能,结构和负载行为的完整快照。
将此标签视为您的主要行动中心,因为仅此处的信息就足以为改善页面性能提供重要指导。

摘要选项卡顶部是新的Speed Visualization(速度可视化),它是对页面加载的定期捕获,带有标记,用于在页面加载时标记各种性能得分指标。
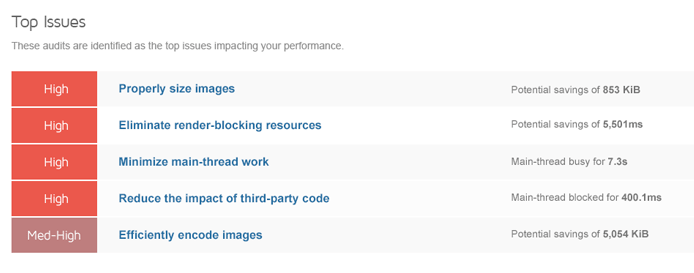
接下来,你会看到,最大的网页的表现在我们的主要结构问题,首要问题部分

首先关注这些结构审核,因为它们对您的页面性能影响最大。
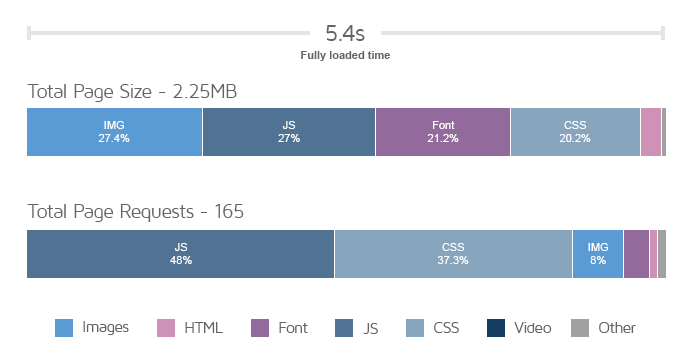
在“热门问题”下,您会发现一个新的“页面详细信息”图,该图显示了页面所包含的请求类型,包括请求的数量和它们构成的字节大小。

“页面详细信息”图显示了根据请求大小和类型组成页面的方式。
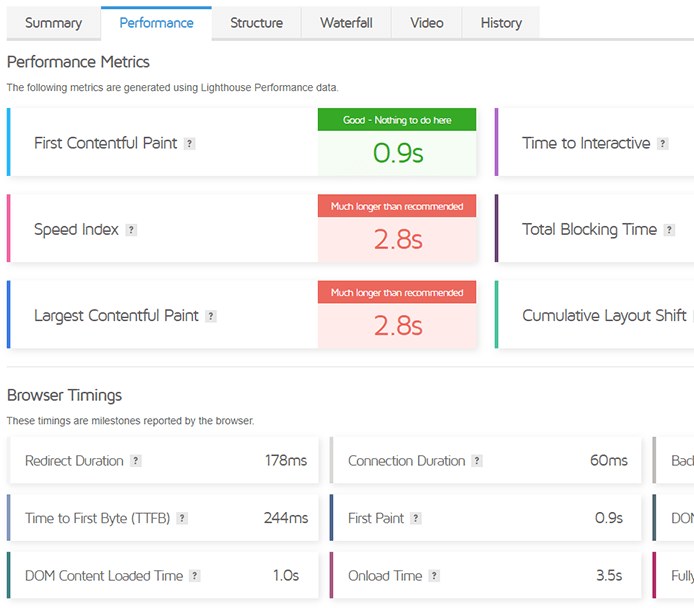
效果标签
我们已经淘汰了“时间标签”,并用新的“效果标签”代替了该标签,该标签会详细显示您的“效果得分”指标。

每个度量标准都有一个简短的描述(以便您一眼就知道它的含义),并根据您的页面在该度量标准中的表现进行了颜色编码。
新的GTmetrix报告代表了网站所有者评估Web性能的全新基准。
“旧版报告”基于它们对PageSpeed / YSlow最佳实践的遵守程度提供了建议,即它们仅关注结构或页面构建速度方面的表现。

综上所述,新版《 GTmetrix报告》侧重于性能和结构,即页面对用户的实际效果(加载,交互性,视觉稳定性)以及页面的性能表现。
新版《 GTmetrix报告》着重于页面的用户体验,从而为页面设置了全新的Web性能标准。怎么样,大家对GTmetrix报告有没有更加详细的了解呢?
总结:这就是对新版 GTmetrix 工具报告最全面介绍了,我们一直在努力为网站人员提供一款非常适合的Web性能需求的产品工具。
站长SEO们可以访问 GTmetrix 官方网址 来了测试自己的网站及报告吧。打开有点慢请合作网络加速方式访问吧。
GTmetrix 官网 https://gtmetrix.com/
推荐阅读
本文转载自GTmetrix博客,原文地址:https://gtmetrix.com/blog/everything-you-need-to-know-about-the-new-gtmetrix-report-powered-by-lighthouse/

