怎样在Wordpress导航上添加自定义图标,让菜单栏更加引人注目,带来更多关注呢?下面分享一下自定义CSS样式的方式和代码。(本方法由网友Taokeplus提供,感谢他的热心分享)
先看效果:
首选,找到菜单找到CSSS类,填写daohang。
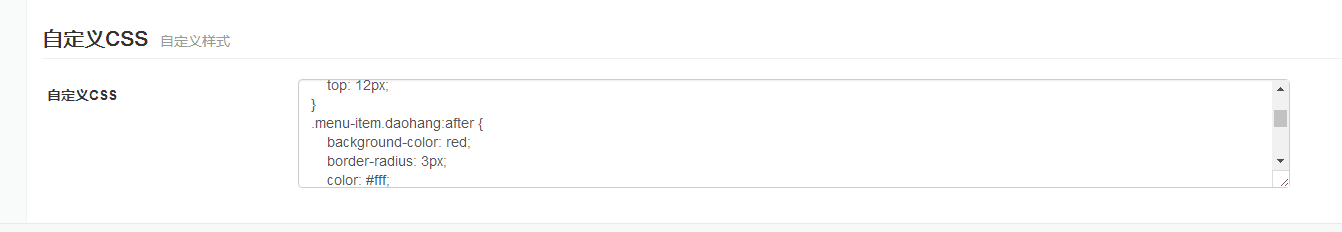
其次,自定义CSS输入以下代码,方法:外观-自定义。
CSS类代码如下:
.menu-item.daohang:after {
background-color: red;
border-radius: 3px;
color: #fff;
content: “热”;
font-size: 10px;
line-height:1;
padding: 1px 3px;
position: absolute;
right: -1px;
top: 12px;
}
.kx-meta .fa-qq {
display: inline-block;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
color: #fff;
background: #aaa;
border-radius: 3px;
vertical-align: top;
cursor: pointer;
}
.menu-item.daohang:after {
background-color: red;
border-radius: 3px;
color: #fff;
content: “热”;
font-size: 10px;
line-height:1;
padding: 1px 3px;
position: absolute;
right: -1px;
top: 12px;
}
最后,网站的导航上是不是有一个小图标呢?你也可以自定义文字,在CSS里面的代码把文字替换复制上去就可以了。
有同学反馈说效果不出来,请大家直接下载这个TXT文档吧,就不会出问题了。
下载导航图标本文介绍Wordpress导航图标设置方法到此结束,喜欢的朋友留言点赞分享。转载一定要保留原文出处。https://www.ainiseo.com/jianzhan/wordpress/3247.html
免责声明:网所有文字、图片、视频、音频等资料均来自互联网,不代表本站赞同其观点,内容仅提供用户参考,若因此产生任何纠纷,本站概不负责,如有侵权联系本站删除!邮箱:207985384@qq.com https://www.ainiseo.com/jianzhan/3247.html




评论列表(2条)
支持感谢
官方的这个教程也不错哦。
https://www.wpcom.cn/question/436.html